現在、私のWordPressでの記事作成環境では、クラシックエディタで黄色・赤色・青色のアンダーラインマーカーを使用することが出来ます。
アンダーラインマーカーとは、「あいうえお」「かきくけこ」「さしすせそ」のように、このような「文字色の変更」や「マーカー」よりも優しい雰囲気で、蛍光ペンのように重要な言葉を強調することができる装飾です。
標準装備の「黄色」「赤色」「青色」だけでも、十分に記事を装飾することが出来ますが、使用しているWordPressテーマによっては別の色が欲しくなる場合もありますので、本記事では別の色を使用する方法を追加したいと思います。
アンダーラインマーカーの使い方
まずは基本的なアンダーラインマーカーの使い方を説明します。
WordPressの執筆環境によっては、アンダーラインマーカーが使用できない場合がありますが、クラシックエディタ(旧ビジュアルエディタ)を使用している場合ですと比較的簡単に使うことが出来ますので、ご紹介します。
WordPressテーマ「Cocoon」を使用している場合
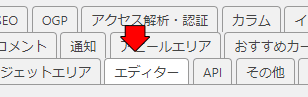
無料テーマのCocoonを使用している場合は、簡単にアンダーラインマーカーを引くことが出来ます。「コクーン設定」の「エディター」を選択します。

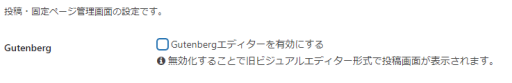
「エディター」の設定項目に「Gutenberg」という項目がありますので「Gutenbergエディターを有効にする」のチェックを外しますと、クラシックエディタ(旧ビジュアルエディタ)を使用することができます。

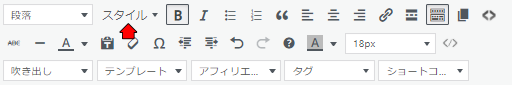
赤矢印でマークを付けた「スタイル▼」からアンダーラインマーカーを使用することが出来ます。

プラグインを使用する場合
アンダーラインマーカーを使用するには、プラグインを有効化してクラシックエディタを使用する方法もあります。まずは「Classic Editor」というプラグインをインストール・有効化します。

プラグイン「Classic Editor」だけでもクラシックエディタが使用できますが、Cocoonにあるような「スタイル▼」というボタンがありませんので、これを追加するためのプラグイン「Advanced Editor Tools」をインストール・有効化します。

「Advanced Editor Tools」は、クラシックエディタのボタンを追加することが出来ますので、先ほどの「スタイル▼」を追加することでアンダーラインマーカーを使用することが可能になります。
なお、「Advanced Editor Tools」はそれほど難しくないので、操作方法は割愛します。
アンダーラインマーカーのHTMLでの記述確認
アンダーラインマーカーの色を変更する前に、最初から使うことができる「黄色」「赤色」「青色」はどの様な記述となっているか確認したいと思います。
HTMLでの記述
HTMLでの記述は。エディターを「ビジュアル」から「テキスト」に変更することで確認できます。
それぞれのマーカーはどの様に記述されているか、下の表で整理しました。
| ビジュアル表示 | テキスト表示 |
|---|---|
| あいうえお | <span class=”marker-under”>あいうえお</span> |
| かきくけこ | <span class=”mark_orange”>かきくけこ</span> |
| さしすせそ | <span class=”mark_blue”>さしすせそ</span> |
<span>~</span>で囲まれた範囲を「class」を使用してcssに記載されている「marker-under」と名前を付けた設定をセレクトしてきているのが分かります。
style.cssでの記述
HTMLでは「style.css」に記載されいている「marker-under」などは、どの様になっているのか確認しました。
使用しているテーマ「親テーマ」の「style.css」を覗くと下の表に整理した記述があります。
記載されているカラーコード(「#ff9」など)を変更して、子テーマの「style.css」に記載することで、好きな色のアンダーラインを作れることになります。
| ビジュアル表示 | テキスト表示 |
|---|---|
| marker-under | .marker-under { background: linear-gradient(transparent 60%, #ff9 60%); } |
| mark_orange | .mark_orange { background: linear-gradient(transparent 60%, #ffd0d1 60%); } |
| mark_blue | .mark_blue { background: linear-gradient(transparent 60%, #a8dafb 60%); } |
style.cssにアンダーラインマーカーの色を追加
それでは、style.cssにコードを追加して、別の色のアンダーラインマーカーを使用する方法について整理していきます。
「子テーマ」のstyle.cssを編集
必ず「子テーマ」のcssを編集するようにしてください。
子テーマのstyle.cssのバックアップ
編集の前に、何かあったときに復旧できくるようにバックアップを取っておく必要があります。バックアップはFTPクライアントソフトなどを使用して、子テーマのstyle.cssを保存しておくことをおすすめします。できない場合はコピー&ペーストでテキストエディターなどで保存してください。
子テーマのstyle.cssの編集方法
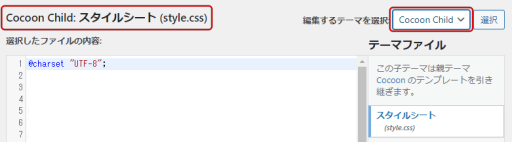
WordPressの管理画面から「外観」→「テーマエディター」を選択し、テーマファイルの「スタイルシート」を選択します。しつこいようですが、下記の赤色で囲った部分で子テーマであることを確認してください。

※ 「外観」→「カスタマイズ」→「追加css」でも同様に設定可能です。
子テーマのstyle.cssに記述する内容
灰色(カラーコード:#a9a9a9)のアンダーラインマーカーを作る場合は下記の記述です。カラーコードを変更することで好きな色にできます。
下記のコードを、子テーマのstyle.cssに追記します。後で何かわからなくならないように「/*灰色のアンダーラインマーカー*/」のようにコメントを入れておくとよいです。
| /*灰色のアンダーラインマーカー*/ .marker-under-gray{ background:linear-gradient(transparent 60%, #a9a9a9 60%); } |
style.cssに追加したアンダーラインマーカーの使い方
それでは使い方です。ここでは、プラグインなど特殊なことをせずに、新たに作ったアンダーラインマーカーを使用する方法を説明します。
プラグインを利用してstyle.cssに追記したアンダーラインマーカーを使用するボタンを作成する方法については、この記事をご覧ください。

まずは普通に黄色のマーカーを作成
まずは「エディター」のビジュアルモードで普通に黄色のマーカーを付けます。
こんな感じです。
テキストモードで修正
次に、テキストモードに移動して記述を表のように修正します。(赤文字に注目してください)
| 修正前 | <span class=”marker-under”>こんな感じです。</span> |
| 修正後 | <span class=”marker-under-gray“>こんな感じです。</span> |
仕上がりは、こんな感じです。
おまけ(60%の解説)
すでに作業は完了しましたが、style.cssに記述した60%について解説します。
transparentの後の60%
画像処理ソフトを使う人にはピンとくるかもしれませんが「transparent」は透明の意味です。この場合、透明は60%として、残りの40%の太さのアンダーラインとなります。
カラーコードの後の60%
カラーコードの後の60%を増やすと、マーカーにグラデーションが入ります。どのようになるかは下の表にまとめました。
| テスト | (transparent 60%, #a9a9a9 60%) |
| テスト | (transparent 60%, #a9a9a9 80%) |
| テスト | (transparent 60%, #a9a9a9 100%) |
まとめ
さいごまで読んでいただき、ありがとうございます。本記事のまとめですので、お急ぎの方はここだけお読みください。
- Cocoonを利用している場合は、旧ビジュアルエディターでアンダーラインマーカーを利用可能。
- プラグイン「Classic Editor」+「Advanced Editor Tools」でもアンダーラインマーカーを利用可能。
- 黄色、赤色、青色以外のアンダーラインマーカーを使用するためには「style.css」への追記が必要。
