
プラグイン「EWWW Image Optimizer」について
「EWWW Image Optimizer」のインストール

「EWWW Image Optimizer」の設定方法
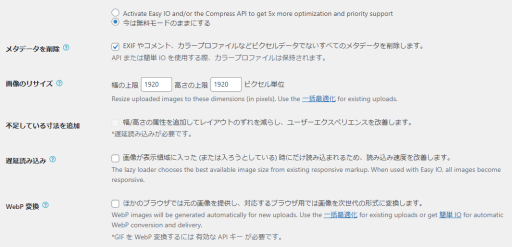
「EWWW Image Optimizer」の設定画面は次の通りです。「Enable Ludicrous Mode」にすると複雑な設定が出てきますが、画像のwebp変換だけであれば初期設定のまま「簡単モード」で設定可能です。

画面のリサイズ
設定しておくと、ブログに新しく画像を張り付けたときに自動でサイズ変更をしてくれます。
私は大きい画像は貼り付けませんし、画像を加工する際に自分でサイズ調整していますのでデフォルトの「1920×1920」のままにしていますが、大きな画像を貼り付けたい場合は数字を大きくしておく必要があります。
遅延読み込み
Lazy Load(遅延読み込み)については、WordPressの機能で自動的に行われているようですので、この設定はしなくてよいと思います。
Webp変換
Webp変換が今回利用したい機能です。設定する際に幾つかのステップがありますので、次の項目(webp変換の設定方法)にて説明します。
webp変換の設定方法
Webp変換の設定方法について説明します。この設定は「.htaccess」の修正などが必要となりますので、必ずバックアップを取ってから行ってください。
なお、GIF画像については有料版でないと対応できないようですので、GIFを多用している方は別途考慮が必要です。
「Webp変換」にチェック
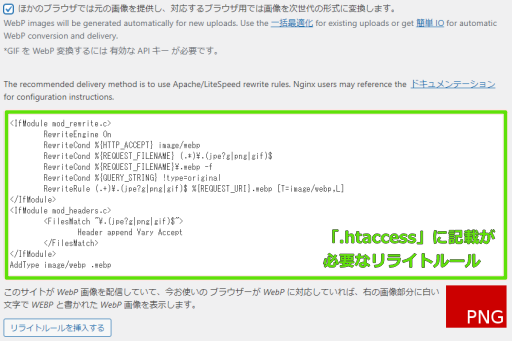
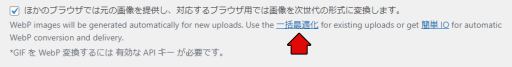
「Webp変換」にチェックを入れると下に貼った画像のように、設定項目が拡張されます。

右下に赤色で「PNG」と書かれている状態ではまだ「Webp配信」はできていないということになります。
「.htaccess」の修正
webp配信を有効にするには、「.htaccess」(エイチティーアクセス)の修正が必要です。設定画面にも表示されている「リライトルール」を追記する必要があります。(上の画像の緑枠内)
「.htaccess」はとても重要なファイルですので必ずバックアップを取ってから修正作業をしてください。
修正方法1(ボタンで自動追記)
上の画像にも表示されていますが「リトライルールを挿入する」というボタンがありますので、これをクリックすると自動的に挿入されます。
私は試しに押してみましたが、問題なく修正され動作しました。ただし、うまく動作しなかったり、.htaccessを勝手に修正されるのが気持ち悪い方は手動で修正してください。
修正方法2(手動で追記)
FTPクライアントアプリなどを利用してサーバーから「.htaccess」をダウンロード、テキストエディターなどで修正して、再度サーバーに上書きする方法も有効です。
また、サーバーの設定パネルから修正することも可能です。(サーバーによりできない可能性もあります)

修正が終了すると赤色の「PNG」が緑色の「WEBP」に変わります。これで設定は完了です。

設定完了後に画像の一括変換
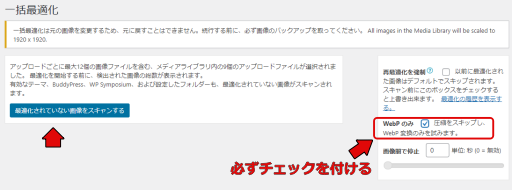
先ほどまでの設定で「Webp」表示に対応したものの、肝心のwebp形式の画像準備が出来ていません。下の画像の「一括最適化」を選択してください。

一括最適化の設定
下の画像のボタンを押すことで一括して最適化が図られますが、何も設定しない場合は画像の縮小など意図しない最適化も行われてしまいますので、必ず右側にある「Webpのみ」にチェックを付けます。

画像の枚数により時間は違いますが、しばらくするとWebp変換が完了します。
動作確認
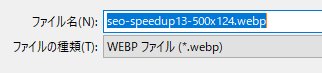
全ての設定が完了したら自身のブログにアクセスして「名前を付けて画像を保存※」してみてください。下の画像のように「ファイルの種類※」がwebpになっていれば、成功しています。
※ブラウザにより違うかもしれません。

まとめ
最後まで読んでいただき、ありがとうございます。
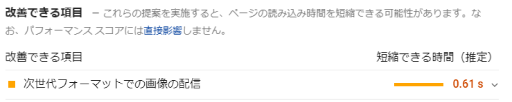
GoogleのPageSpeed Insights(ページスピードインサイト)で指摘される「次世代フォーマットでの画像配信」については、「JPEG 2000」「JPEG XR」「WebP」などのより圧縮率の高い画像形式(フォーマット)に変更することで修正が可能であるが、古いブラウザなどは対応していない場合がある。
「EWWW Image Optimizer」などのプラグインを使用することで、古いブラウザには旧来の画像フォーマットで、新しいブラウザには次世代の画像フォーマットで配信することが可能になります。
【EWWW Image Optimizerのインストール・設定】
- WordPressのプラグインから検索・有効化が可能
- Webpの変換機能を使用するには「.htaccess」の修正が必要
- 「.htaccess」の修正はEWWW Image Optimizerのボタンで行う、サーバーパネルで行う、FTPクライアントアプリとテキストエディターで行う方法がある。
- EWWW Image Optimizerでの一括変換(Webp化)したあとは、通常どおりjpegなどでアップロードしても自動的にwebpファイルも作られる。
