Googleのsearch console(サーチコンソール)には「ウェブに関する主な指標」というものがあり、自分のサイトの状態を確認することが出来ます。
「PC」に対する評価は比較的良い成績を頂いており、問題のあるページはありませんでした。しかし、「モバイル」に対する評価はとても厳しい評価を頂いており、「不良」の評価はないもののすべてのページで「改善が必要」という状況で、原因は「ページの表示スピード」で表示されるまでの時間が2.5秒以上かかっていることした。

このままだと、SEO対策としても良くないと考えて対策したところ、想像以上に改善してすべてのページでテストに合格し、「良好」の評価を頂きましたので、その対応方法について整理しました。
これまでに試したスピードアップ
まず、これまでに試したスピードアップ方法について整理しました。スピードはかなり改善されたものの、Googleからの合格はもらえませんでした。
サーバー自体のスピードアップ
契約していたエックスサーバーでは、無料で新サーバーに移行できるサービスがありました。2年間も契約していればやはりサーバーも古くなっていたのだと思います。
切り替えるだけで、かなりの効果がありました。GoogleのPage speed Insights(ページスピードインサイト)を利用して確認したところ、モバイルの指標が「37」から「51」に改善しました。



画像を次世代フォーマットに変更
画像をwebp(ウエッピー)などの次世代フォーマットにすると、ページスピードが大幅に改善されますが、古いブラウザでは対応していないものもあります。
プラグイン(私はEWWW Image Optimizerを使用) を使用して、古いブラウザにはjpgなどのフォーマット、新しいブラウザではwebpなどの次世代フォーマットで配信させることでページスピードが改善されます。
私の場合は、もともと画像を小さめにしていたので目に見える改善はありませんでしたが、Page speed Insights(ページスピードインサイト)で確認すると必ず指摘される項目ですので、念のため次世代フォーマットに対応させておくと検索順位低下の予防になると思います。
一気にスピードアップした改善項目
これまでに試した項目ももちろん効果は大きかったですが、サーチコンソールの合格はもらえませんでしたので、新たな対策を実施しました。
ページスピードのおさらい
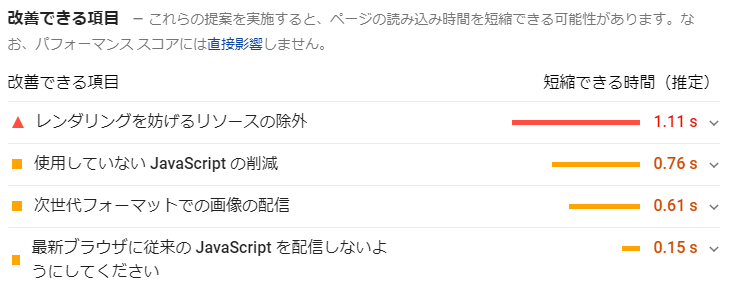
GoogleのPage speed Insights(ページスピードインサイト)でスピードでサイトを確認すると、下の画像のような「改善できる項目」が出てきます。
右側に出ている「1.11s(秒)」の数字が大きいほど、改善すると効果が大きい項目になりますので、上位にある項目を中心に改善していく必要があります。

3っつ目の「次世代フォーマットでの画像配信」については先に説明しました、EWWW Image Optimizerなどのプラグインで改善可能です。
HTML、CSS、JavaScriptの最適化
「レンダリングを妨げるリソースの除外」「使用していないJavaScriptの削減」については、HTMLやCSS、JavaScriptの最適化(高速化)を行うことで改善できる場合があります。
WordPressテーマで改善する方法と、プラグインを利用して改善する方法の2種類について整理しました。
WordPressテーマで改善する方法

Cocoonなどのテーマをご利用の場合は、テーマの設定で改善することが可能な場合もあります。私はCocoonを利用させていただいているので、Cocoonの場合で説明します。
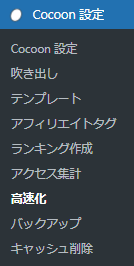
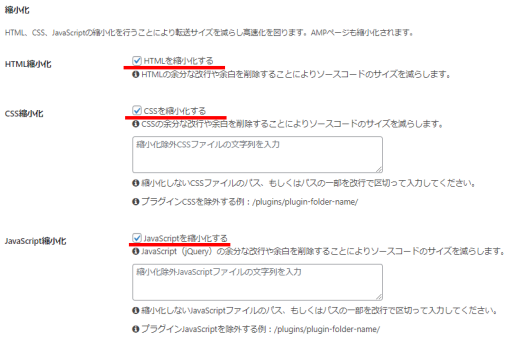
WordPressの管理画面から「Cocoon設定」→「高速化」を選択しますと「縮小化」という項目が出てきます。
「縮小化」の項目から「HTML縮小化」「CSS縮小化」「JavaScript縮小化」をすべて選択 します。

この項目の下に「Lazy Load設定」がありますので、WordPressの標準Lazy Loadではカバーしていないエリアの画像に対応するそうです。
ただし、私と同様にEWWW Image Optimizerを使用している場合は、こちらにも同様の設定がありますので重複適用させると不具合(PCのみ画像が表示されないなど)が発生する恐れがあります。
プラグインを利用して改善する方法
WordPressテーマでHTML、CSS、JavaScriptの最適化が出来ない場合はプラグインを利用して最適化・高速化することができます。
ただし、日本語で設定できるものは見つけれられませんでしたので、英語設定のプラグインとなってしまいました。
プラグイン「Async JavaScript」
JavaScriptの最適化が可能なプラグインです。WordPressの「プラグイン」の「新規追加」から検索可能です。

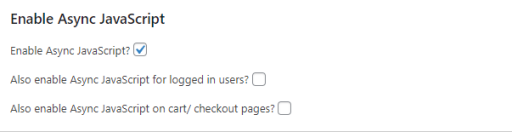
インストール有効化した後、設定画面に移動します。設定画面から下の画像のように「Enable Async JavaScript(非同期JavaScriptを有効にする)」にチェックを付けます。

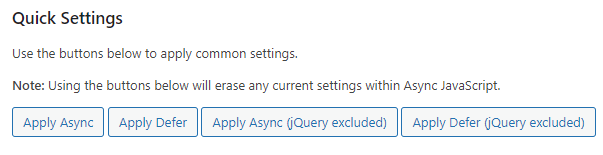
そして、「Quick Setting(クイックセッティング)」からセッティングを1つ選択します。私は一番左側の「Apply Async」を選択し不具合がありませんでしたので、不具合がない限りこの設定で問題ないと思います。

プラグイン「Autoptimize」
CSSなどのの最適化が可能なプラグインです。WordPressの「プラグイン」の「新規追加」から検索可能です。

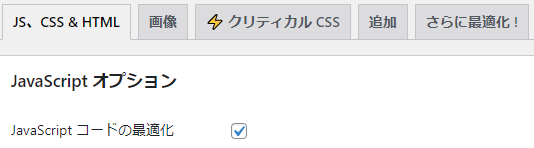
インストール有効化した後、設定画面に移動します。設定画面から下の画像のように「JavaScriptコードの最適化」にチェックを付けます。

設定画面の下側に移動すると「cssコードを最適化」「HTMLコードを最適化」の項目がありますので、それぞれチェックをつけて適用させます。
さらなる高速化(JavaScriptの遅延読み込み)
これまでに整理した高速化設定でも改善されない場合は、JavaScriptの遅延読み込みについても検討する必要があります。
GoogleのPage speed Insights(ページスピードインサイト)で下の画像のように「レンダリングを妨げるリソースの除外」が残っている場合は、右側の「v」マークをクリックして展開すると原因となっているURLが表示されます。
原因となっているURLは、プラグインの設定に利用しますのでページスピードインサイトの画面は表示させたままとしてください。

Flying Scripts by WP Speed Matters
プラグイン「Flying Scripts by WP Speed Matters」を使用すると、遅延の原因となっているScriptの読み込みを遅らせることが可能です。

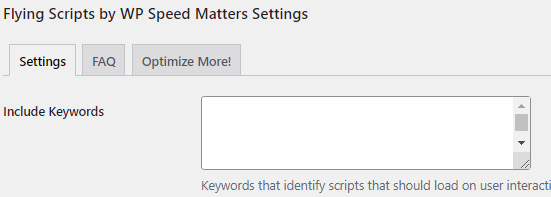
「Flying Scripts by WP Speed Matters」をインストール有効化した後、設定画面に移動します。下の画像の「Include Keywords」に遅延させたいScriptのキーワードを入力するだけでOKです。
(今回の例では「jquery.min.js」や「jquery-migrate.min.js」などを入力)

ここまでの設定でページスピードがかなり改善されました。
改善後のSearchConsoleの評価
ここまでの設定をすると、ページスピードインサイトのモバイルでの評価が最低でも90となり大幅に改善されました。
肝心のSearchConsole(サーチコンソール)の評価(モバイル)は、改善後もなかなか評価が上がりませんでしたが、1か月ほど経過すると一気に評価が上がりました。

ページエクスペリエンスの評価はさらに感度が悪いようですが、徐々に上がってきており現在は31.4%です。指標すべてに合格しているのでいずれ優れたページが100%になると思います。
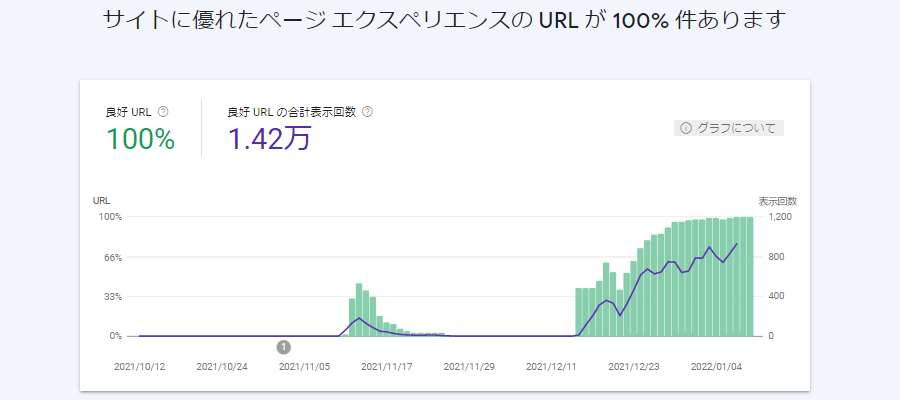
優れたページエクスペリエンスも100%に
2022.1.10追記
今まで記載しました方法で、サーチコンソールの評価は大きく改善しましたが、優れたページエクスペリエンスは相変わらず低いままでした。
しかし、しばらく放置(その間も執筆活動は続けており記事数は66件→88件と増えています)しているうちに、徐々に優れたページエクスペリエンスの割合が増えていき、ついに100%を達成しました。

グラフを見ると一度増えて、またゼロに戻っています。
この時期は、いろいろとスピードアップの方法を模索しており「AMP化」にも手を出しており、エラーが続出していたので評価が下がったのかもしれません。
AMP化は色々とエラーが多発し、管理が大変でしたのでブログ執筆を優先するため12月頃諦めました。
まとめ
さいごまで読んでいただき、ありがとうございました。
本記事では、難しい知識を必要とせずにブログなどのページスピードを改善させることが可能であることがわかりました。
また、改善後はページスピードインサイトのモバイルでの評価が最低でも90となり、サーチコンソールのモバイル評価は改善後から時間が必要なものの、すべて「良好」に改善しました。
そしてしばらく放置していると、優れたページエクスペリエンスが100%になりました。
【ページスピード改善方法】
- サーバー自体のスピードアップ
- 次世代フォーマットの画像を使用
- HTML、CSS、JavaScriptの最適化
- JavaScriptの遅延読み込み
【改善に必要なツール】
- プラグイン「EWWW Image Optimizer」で次世代フォーマットに対応
- WordPressテーマの設定で、HTML、CSS、JavaScriptの最適化
- プラグイン「Async JavaScript」「Autoptimize」で、HTML、CSS、JavaScriptの最適化
- プラグイン「Flying Scripts by WP Speed Matters」で、JavaScriptの遅延読み込み
